In doing data search when using datatable, we can customize it for searching because I use Datatable Server Side.

Well, just to make it first, definitely install Laravel https://laravel.com/docs/8.x/installation.
If you have done as usual, do php artisan serve to run the project that has been created.
First create a route to redirect to a view that displays data, for example news data.

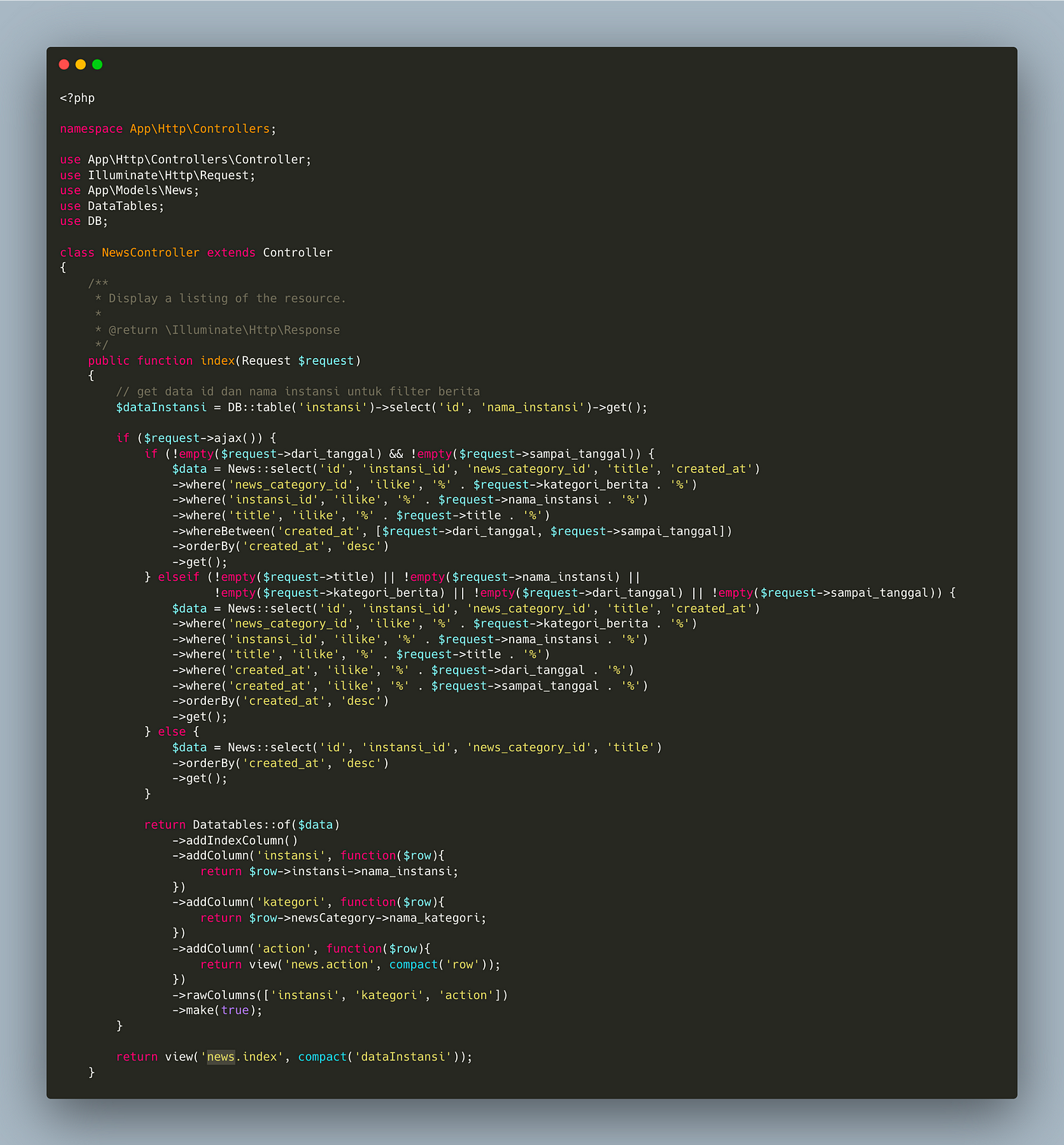
Second, create a controller whose job is to retrieve data from the database, and pass the data into the view.

The first condition is used to perform a query when the form from date to date contains contents.
The second condition is that if only one of the input formats is filled in, then it performs a query to the database.
the last else if there is no content from the search form then do the query as usual by retrieving all the data.
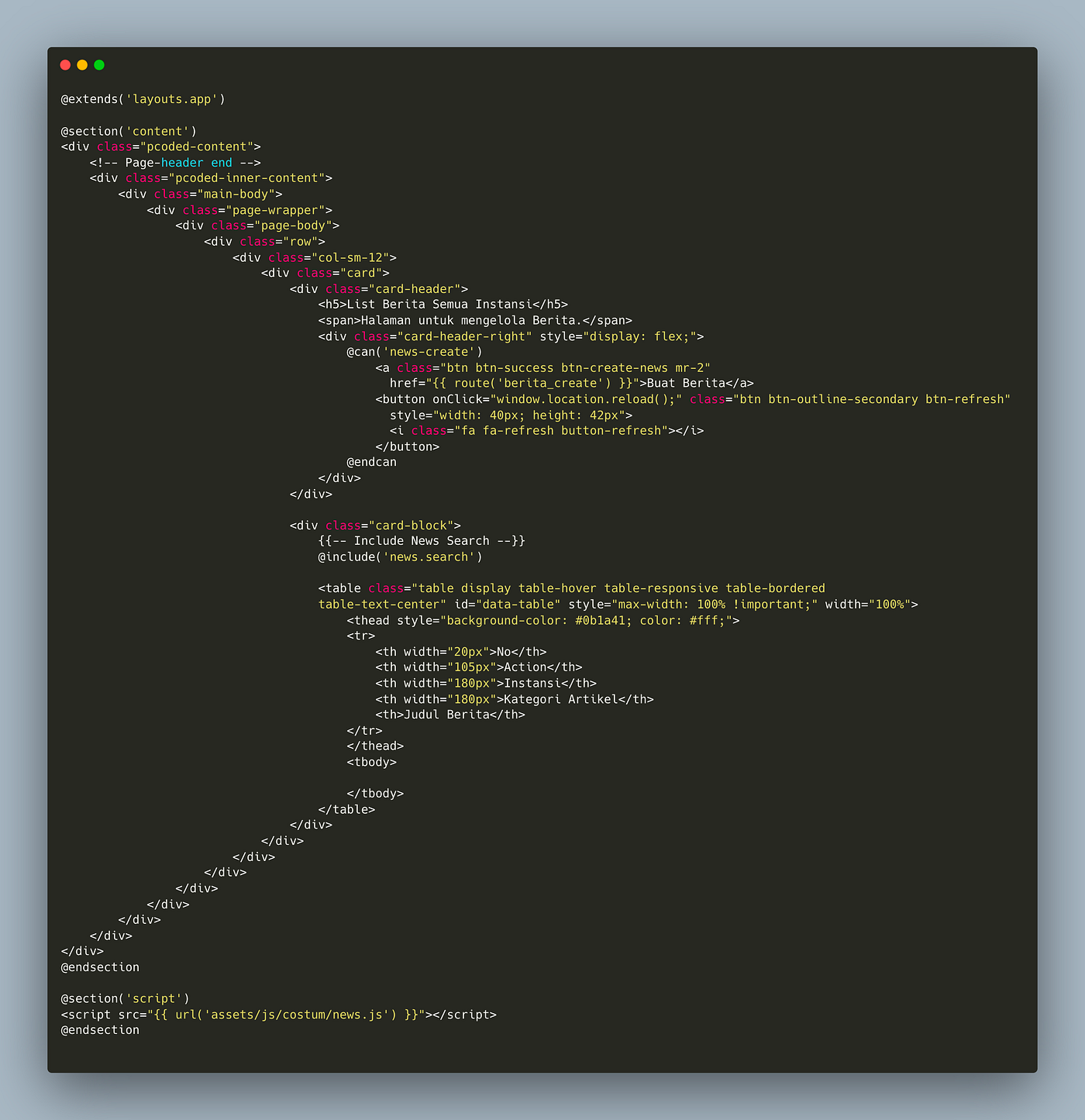
Third Create a view to display news data from the controller, to make it exist in the folder resources/views/news/index.blade.php.
Here's the index.blade.php file of the news view created:

And to create a script from the search create a file with the name search.blade.php still in the news folder. and here’s the script from the search form

Then to be able to filter words, you can use Javascript, so please create a file in this case in the public/assets/js/costum/news.js folder and create a script like below.

Finally, please walk in your browser with the url address: http://localhost:8000/
So if successful it will appear as in the image above. Okay that might help to get a custom Laravel Datatable search filter.
